Support
SimpleMind Pro
The Basics

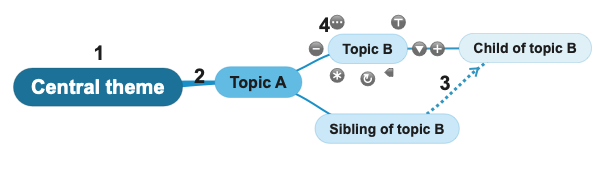
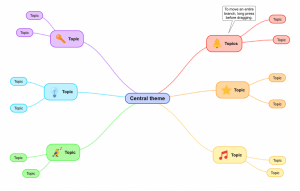
- Central theme: This is the start of the mind map. It's the title, the subject, a problem or just a thought. Starting from the central theme, add topics. This creates a hierarchy of topics, with the central theme as the ultimate parent.
- Relation: A relation is the line that connects the parent topic to the child topic. It visualizes the hierarchical relation between the two topics.
- Cross link: A line that can connect any two topics that are not hierarchically connected.
- Tools
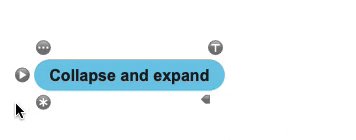
 Collapse/Expand tool :
Collapses or expands a branch.
Collapse/Expand tool :
Collapses or expands a branch. :
Click to show the topic toolbar. This toolbar has the command you use most often, for example adding images, copy or paste.
:
Click to show the topic toolbar. This toolbar has the command you use most often, for example adding images, copy or paste.  Note tool :
Adds a note to the topic.
Note tool :
Adds a note to the topic. Node-well:
Adds new topics or cross links.
Node-well:
Adds new topics or cross links. Word wrap tool:
Adds and removes line breaks.
Word wrap tool:
Adds and removes line breaks. Rotate tool:
Rotates the topic's branch.
Rotate tool:
Rotates the topic's branch. Sibling tool: This adds a sibling topic, a topic with the same parent as the selected topic.
Sibling tool: This adds a sibling topic, a topic with the same parent as the selected topic.
Note! Not all features are available in the free edition of SimpleMind. See the main differences between Free and Pro on this page.
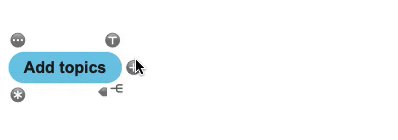
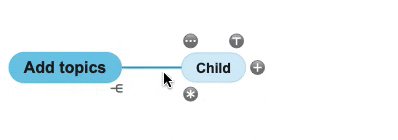
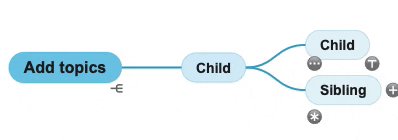
Add topics to build your mind map.
- Add a child topic with a single tap on the
 "add topic tool" or use "Tab".
"add topic tool" or use "Tab".

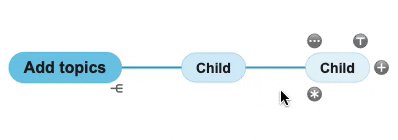
- To add a sibling, use the "add sibling tool"
 or "Enter". This adds a new topic to the selected topic's parent.
or "Enter". This adds a new topic to the selected topic's parent. - Add another central theme by double-tapping in empty space when nothing is selected.
- Insert a topic in between two existing topics by using the "Insert Topic" command from the (drop-down) menu. (Not available for iPhone)
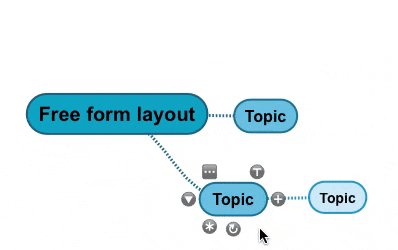
Place topics freely
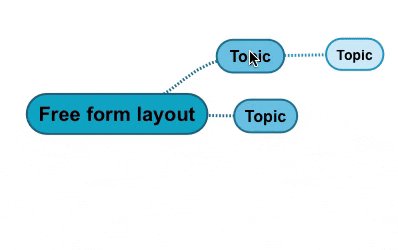
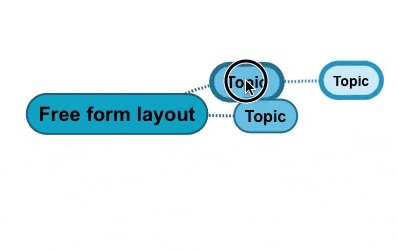
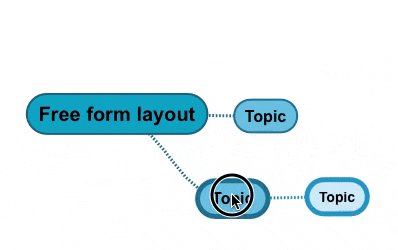
Add new topics anywhere you want in free form layout.
Select a topic and double tap on an empty space. This adds a new child topic where you double tapped. Alternatively, drag and release the add topic tool  or add sibling tool
or add sibling tool  . SimpleMind adds the topic where you release the tool.
. SimpleMind adds the topic where you release the tool.
Add central themes
To add a new central theme, click in empty space once so no topic is selected. Next double click where you want to add the new central theme.
Tip, use the brainstorm mode to add central themes only.
Double tap a topic to edit the topic text. Stop editing by tapping outside the text editor or press escape.
SimpleMind for Android: Long press the add sibling tool  to change it to the "Edit Text" tool. Tapping the edit text tool is equivalent to double tapping the topic.
to change it to the "Edit Text" tool. Tapping the edit text tool is equivalent to double tapping the topic.
Tip: Read about formatting text (bold, italic and more) or adding line-breaks (enters).
To move one or more topics to a different location, select and drag the topics.
To move an entire branch, long press before dragging. This selects the whole branch.

In free form layout, move topics around freely. Place the topics exactly where you want them to be.
In auto layout, you cannot move topics around freely. The topics are placed by the auto layout. Use drag and drop to rearrange the topic order.
Tip! Mac and Windows: Press Shift to select the entire branch without the long press delay.
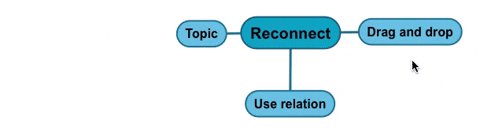
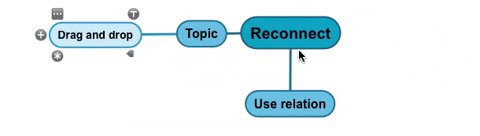
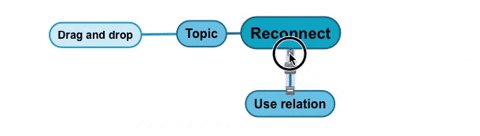
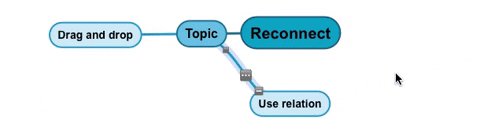
SimpleMind makes it easy to reconnect topics to another parent topic. To do so,
- Drag the topic and drop it on the new parent topic.
To keep the relative positions in free form layout, long press before dragging. - Or select the relation leading from the topic to its parent topic, and drag and drop the reconnect tool
 to the new parent topic.
to the new parent topic.

- The free form layout allows you to organize your ideas exactly how you want it. Manually place topics anywhere you like, in positions that you feel visualizes best the relations with other topics.
- The auto-layout automatically places and (re)arranges the topics for you. When you add more topics, topics move to make room.

Choose different layout
A mind map starts in the default layout as set in "Preferences" - "General Options". To change the layout select the topic toolbar ![]() , the layout button
, the layout button ![]() . Any topic that starts a (different) layout is marked with a fork like symbol
. Any topic that starts a (different) layout is marked with a fork like symbol ![]() .
.
Change your mind? Select the same topic again and choose “from parent” to clear the layout. Optionally use multiple select to select multiple (or all) topics.
Tips
- You cannot switch from inside an auto layout to a radial layout.
- You cannot switch from a matrix layout or a radial layout to a different layout.
- To change the default for any new mind map open "Preferences" - "General Options". This will not affect existing mind maps.
- When selecting a layout you can use options. For example, select a horizontal layout and as an option choose Layout direction right so all branches will flow from the left to the right.
- A matrix layout does not show the fork like symbol.
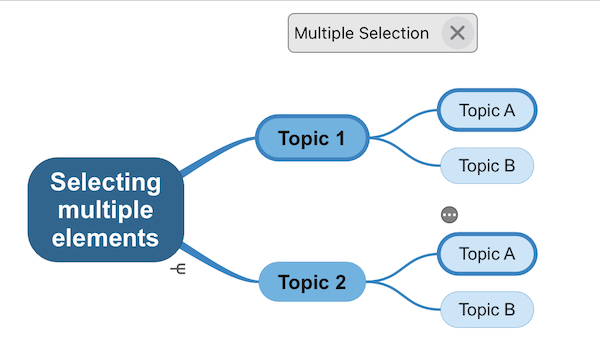
Select multiple elements to move, or customize, all the selected elements in one go.
You can select either topics, relations, images or labels. Selected elements show a thick border.
Mac and Windows:
Click once to select a single element.Long press an element to select a single branch or use shift+click.To include, or exclude, a single element, use Control+click (Windows) or Command+click (Mac).
To include or exclude an entire branch, use Control/Command+long press.
To use Rectangular lasso selection Control+Drag (Windows) or Command+Drag (Mac) and use Shift+Command/Control+Drag to extend the selection.
Click in empty space (or press Escape) to exit multiple selection.
iPad&iPhone and Android:
Tap once to select a single element.Long press an element to start the multiple selection.
When in multiple selection mode, single tap to include or exclude an element. Long press to include or exclude an entire branch.
Rectangular lasso selection: Long press in empty space to start and drag to select.
Tap in empty space to exit multiple selection.
If you type longer texts, add linebreaks or use the word wrap tool.
Add line breaks when you type.
A linebreak breaks the line you type and starts a new line. An additional line break creates a paragraph.Windows and Mac: Use Alt+Enter or Ctrl+Enter to insert a line break.
Android and iPad&iPhone: Use Enter.
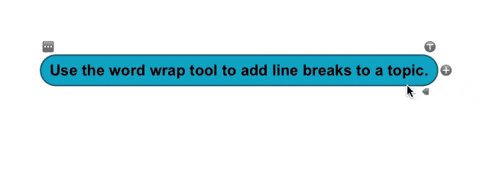
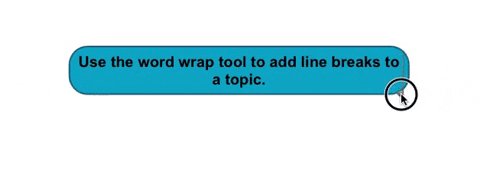
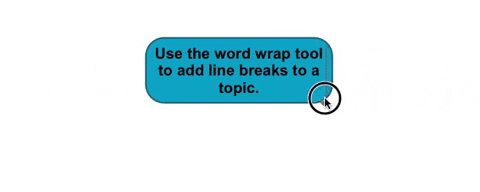
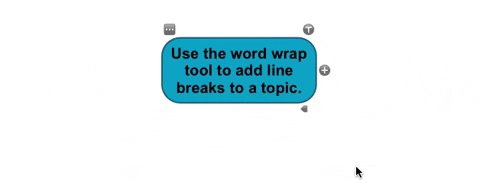
Word wrap tool
The word wrap tool ![]() adds line breaks to text. This makes the topic look less wide. Long press the word wrap tool to automatically wrap the topic.
adds line breaks to text. This makes the topic look less wide. Long press the word wrap tool to automatically wrap the topic.

The word wrap tool removes existing lines breaks before it adds new line breaks. It maintains paragraphs and lists. Those are recognized based on markdown syntax.
Resize the topic
Add a minimum width and height for a topic to change the topic size, regardless of topic text. You can select this via Element style. If you want to use this more often, you may want to add the "Resize Tool" to your topic tools via Preferences - General - Topic Tools. Simply drag the tool to resize the topic.

To delete topics and elements, select it. Next:
Mac and Windows: use the Delete button.
iPad&iPhone and Android: use delete ![]() from the (overflow) menu. Or use the topic toolbar
from the (overflow) menu. Or use the topic toolbar ![]() and cut
and cut ![]() .
.
Note!
Deleting a topic deletes the whole branch. Mac and Windows: Delete a single topic via the the main menu - "edit" - "delete" - "delete single topic".
Deleting a cross-link or relation does not delete topics.
Advanced features
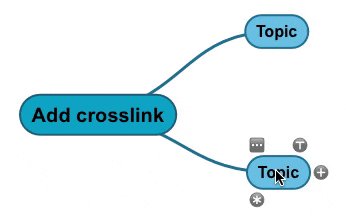
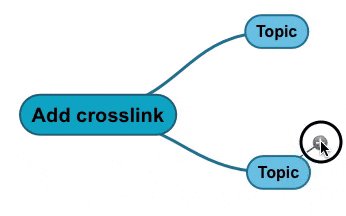
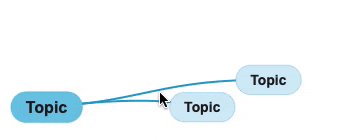
A crosslink connects two unconnected topics.

To add a crosslink, first select a topic.
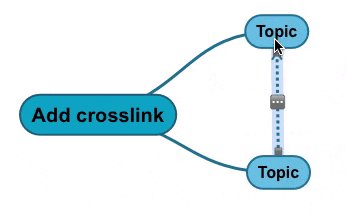
- Drag the node-well
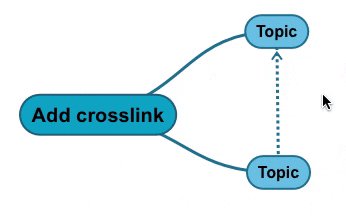
 and drop it on the topic you want to connect to.
and drop it on the topic you want to connect to. - Or use the topic toolbar
 and select
and select  to add a crosslink between topics that are located a further distance away from each other.
to add a crosslink between topics that are located a further distance away from each other.
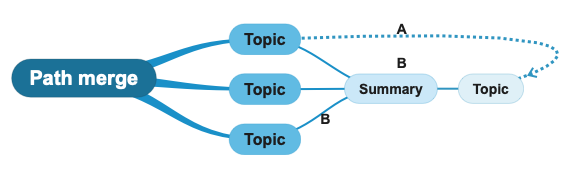
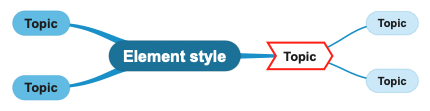
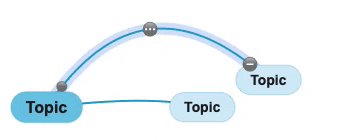
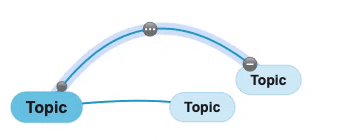
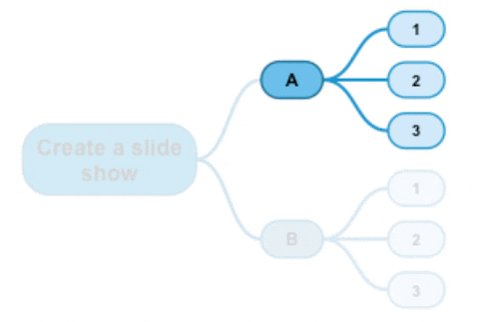
Crosslinks look different from hierarchical relations (see A). Sometimes they look like "normal" hierarchical relations (see B). That way you can use crosslinks to merge paths and/or make a summary.

Manually toggle the crosslink style via "Toggle crosslink style" ![]() in the relation toolbar
in the relation toolbar ![]() .
.
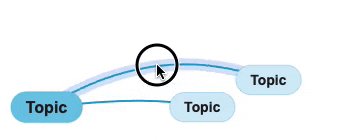
The crosslink's path can be adjusted as shown in the image above (A).
A picture is worth a thousand words, so make your mind map even more visual by adding images. Studies show that adding images even helps you remember the information better.
To add an image drag and drop it onto the topic (not on Android) or tap on the topic toolbar ![]() and the image icon
and the image icon ![]() .
.
After the image has been added, use the resize tool ![]() to make the image bigger or smaller. Read more…
to make the image bigger or smaller. Read more…

Add icons to topics via the topic toolbar. An icon is small image shown inside the topic. A topic has one icon at most.
![]()
Add an icon to a topic
- Mac and Windows: First show the icon inspector, to do so click on
 in the top right corner or use the main menu. Click a topic and the click on the icon you want to add.
in the top right corner or use the main menu. Click a topic and the click on the icon you want to add. - iPad & iPhone and Android: Select the topic and tap on the toolbar icon
 and the icon button
and the icon button  . Tap on any icon to add it to the selected topic.
. Tap on any icon to add it to the selected topic.
Read more..
Use Notes to add text to a topic, without cluttering the mind map.
To add a note, tap on the note tool ![]() or on Desktop show the notes in the inspector via the "notes" icon.
or on Desktop show the notes in the inspector via the "notes" icon.

Once you have added note, the topic will show a small yellow note marker in the top right corner of the topic.

Tips
- Format text in notes.
- Make a notes report to share/export all notes.
- Mac and Windows: Change the font size for Notes.
Mac: Right-click anywhere in notes - "Font size".
Windows: In Notes click "Options" - "Font size".
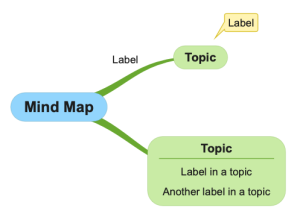
A label is a text element in your mind map. Labels are not part of the mind map's hierarchical structure. This means a label, unlike a topic, does not have a parent topic or child topics.

To add a label to a topic or relation, select it, use the toolbar and click on the label icon  . A topic or relation can have an unlimited amount of labels.
. A topic or relation can have an unlimited amount of labels.
Read more..
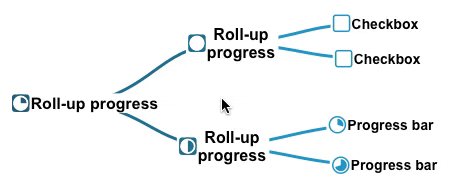
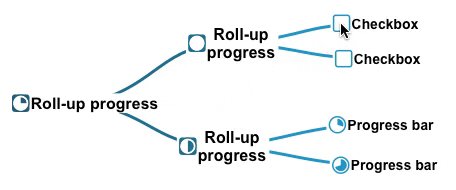
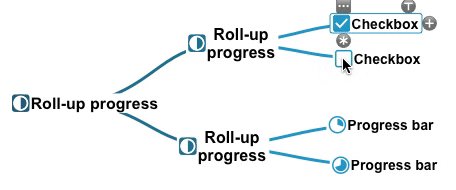
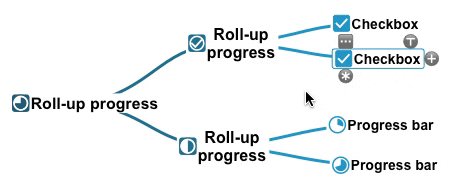
Add checkboxes, progress bars or roll-up progress bars to topics. To add this, select ![]() from the topic toolbar
from the topic toolbar ![]()
You can check or uncheck a checkbox. A progress bar is different, this sets progress gradually (0 to 100 percent).
The roll-up progress automatically calculates the total progress of the branch.

Tip! On Mac, iPad&iPhone you can export all checkboxes en progress bars to the Reminder app. Read more...
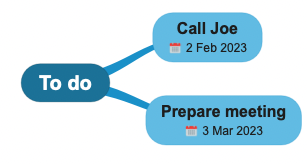
Add dates to topics via topic toolbar ![]() and select the date icon
and select the date icon![]() .
.
- Select "set date" to add a date to the topic.
- Select "add event to Calendar" (Not on Windows or Mac) to add a new event in your calendar. The selected date will be added to the topic.
- "Clear date" removes the date.

Tip! You can export all dates in a mind map to a calendar. Read more..
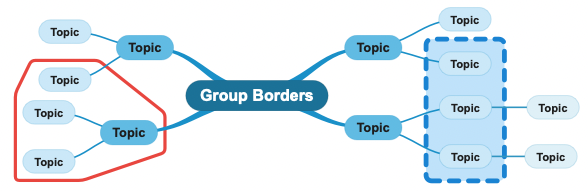
Group borders
A group border visually groups topics by drawing a line around those topics. To display a group border, use the topic toolbarGroup border
- Around any group of topics.
- Customize colors and shape easily.
- Click the group border to select it and;
- to delete it
- or use the toolbar
 to customize.
to customize. - or add or remove topics with the
 icon.
icon.

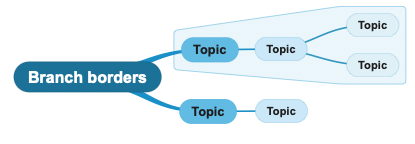
Branch border
- Always around the whole branch.
- The branch border’s colors are auto-derived from the topic’s fill color and the mind map’s background color.
- Delete by selecting the same topic, use the topic toolbar and select show branch border again.

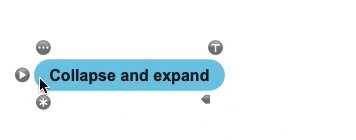
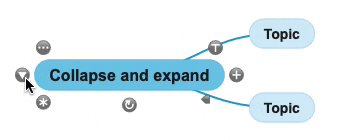
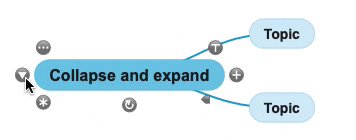
Collapase and expand topics
Collapse topics to keep oversight in large maps. When a topic is collapsed, the whole branch is hidden. Expand is the reverse of collapse. Tap the collapse tool  to either collapse or expand its child topics.
to either collapse or expand its child topics.

Long press the tool for additional options like collapse children, full expand, etc.
Hide and show topics
Rather than collapsing a topic, use the hide/show tool to hide and show (child-)topics one by one. To hide, select the relation (line) and tap ![]() . To show, tap the show tool
. To show, tap the show tool  .
.
Long press the tool for more options options
Display hide tool
Unlike the collapse/expand tool, the hide/show tool is not shown when you select a topic. You can change this in "Preferences" - "General Options".
Learn more in this video:
SimpleMind for iPad&iPhone and SimpleMind for Android support adding one or more video recordings to a topic.
To add a video recording, select the topic you want to add the video to. Use the topic toolbar ![]() , the image icon
, the image icon ![]() and tap “Add Linked Image” and “Record Movie”.
and tap “Add Linked Image” and “Record Movie”.
Once done, SimpleMind adds an image with a thumbnail of the video in the mind map. Double tap the thumbnail to play back the video.
Adding video recordings is possible only when using a built-in cloud.
Add a voice memo to a topic to record and play back audio.
To add a voice memo, select a topic. Use the topic toolbar ![]() and tap the voice memo icon
and tap the voice memo icon ![]() .
.
After recording, SimpleMind shows a voice memo icon in the topic. Tap this icon to play back the voice memo.
Note! Adding voice memo’s is possible only when the mind map is stored in a clouds.
SimpleMind for Mac and Windows can play those back voice memos.
Style
How a mind map looks is controlled by styles. The styles control everything, such as colors, topics, lines, font size, and more. Pick a style sheet to set the default style for the mind map. Customize the details by changing the style of one or more of the elements.
Style Sheet:
Top level. The style sheet controls most of what you see in the mind map. When no other style settings are applied, the Style Sheet defines the appearance of the mind map.
Select any of the default style sheets, or create your own custom style sheet.
Mind Map Style:
Use the mind map style to redefine aspects of the selected style sheet, for that mind map only.
For example, to change the background color for one mind map. Or the color of the relations.
Element Style:
Use the element style to redefine the appearance for a single element. For example, to make one crosslink red.
Additionally, set Preferences that operate on a global level for all mind maps.
Tip: The layout of a mind map, how topics are organized, is set via layouts.
A style sheet contains a complete definition for a mind map’s appearance. It defines a color scheme and sub-styles for topics and relations. SimpleMind has a set of good looking built-in style sheets to quickly change the look of your mind map. When you switch to Dark Mode the built-in style sheets will also switch to Dark Mode.

Download more stylesheets here or create custom style sheets.
To select a style sheet:
Mac and Windows: Click the style sheet icon ![]() in the toolbar.
in the toolbar.
iPad/iPhone and Android: Tap on the style sheet icon ![]() or select “Style Sheet” from the overflow menu.
or select “Style Sheet” from the overflow menu.
Create custom style sheets
Create your own custom style sheet to suit your needs perfectly. Change colors, line styles, topics, crosslinks and more. Create a custom style sheet by first selecting one that resembles it.
Windows: Click the style sheet icon ![]() in the toolbar.
in the toolbar.
Next click the "Edit" icon. Customize and click "save" or "save as".
Mac: Click the style sheet icon ![]() in the toolbar.
in the toolbar.
Click "Edit" so that turns blue and next click the edit icon to the left of it. Customize and click "save" or "save as".
.
iPad/iPhone: Tap ![]() from the toolbar or tap “Style Sheet”. Tap "Edit". Select a style sheet. Tap the "edit style" icon at the bottom. Name the style sheet, customize and tap "Save".
from the toolbar or tap “Style Sheet”. Tap "Edit". Select a style sheet. Tap the "edit style" icon at the bottom. Name the style sheet, customize and tap "Save".
Android: Tap the style sheet tool ![]() from the toolbar or “Select Style Sheet” from the overflow menu. Tap action bar next to the style sheet and tap [+]. Name the style sheet, customize and tap "OK".
from the toolbar or “Select Style Sheet” from the overflow menu. Tap action bar next to the style sheet and tap [+]. Name the style sheet, customize and tap "OK".
- Auto numbering
- Background color
- Custom checkbox color
Checkboxes and links are tinted according to the topic colors. Selecting a custom color changes this for all checkboxes and tinted links. Defining (near) white as custom checkbox color results in plain black and white checkboxes and links. - Connections The way hierarchical relations connect to topics (centered, baseline or left-right).
Fine-tune your mind map with Element Style. An element can be a topic, label, relation, crosslink or groupborder. Customize one or more elements, use style presets or use copy/paste style.

Open the style panel with the style icon ![]() to easily customize elements to your liking.
to easily customize elements to your liking.
Mobile devices: If you don't see the icon use the overflow menu - Style.
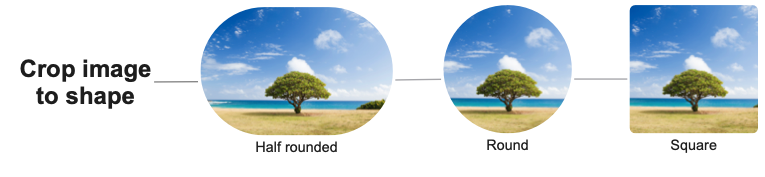
The style panel shows different commands, depending on what element you've selected. For example, when an image is selected you can select crop to shape.

Style presets
Rather than selecting the same custom combinations over and over again, use presets. A presets can apply multiple customizations in one click.- Use a style preset: In the style panel select "use style preset"
 . Select one of the style presets.
. Select one of the style presets. - Create a custom style preset: Use the style panel to customize the element(s) exactly how you want. Once done, select the "add style preset"
 .
.
SimpleMind will only save your custom choices as a preset. If you customize only the topic border shape for example, that alone will be saved in the preset. As a result, you can easily apply the preset to any topic, without changing f.e. the color or font size.
Copy or paste Style
Instead of making new presets, you could use copy style ![]() and paste style
and paste style ![]() .
.

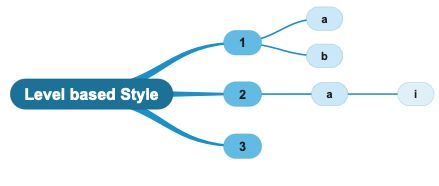
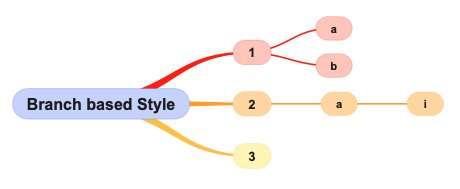
A branch based style applies colors per branch like so:

If you change a topic’s color in a branch based style, this affects the whole branch. So if you make one topic red, all child topics will be as well.
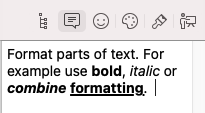
Format (parts of) text in topics, label and notes using rich text. For example, make one word italic or bold.

Important! SimpleMind for Windows can only show rich text in notes.
Windows: To format text in Notes use the toolbar in Notes. Change whole topics and whole labels via the style toolbar.
Mac: Select the text and via the menu use Style – Font.
iPad: Select the text. Use the toolbar of your keyboard. “A” toggles toolbar between typography and tools.
iPhone: Select the text and use the context menu.
Android: Select the text and use the (overflow) menu.. Not all Android devices support this.
Note, use the word wrap tool to add line breaks.
- curved
- straight
- rounded
- or angled.
 the manually adjusted path. In an auto layout it's possible only to drag crosslink lines.
the manually adjusted path. In an auto layout it's possible only to drag crosslink lines.
 Note for smaller mobile devices: First enable “Draggable relation lines” in Preferences.
Note for smaller mobile devices: First enable “Draggable relation lines” in Preferences. General
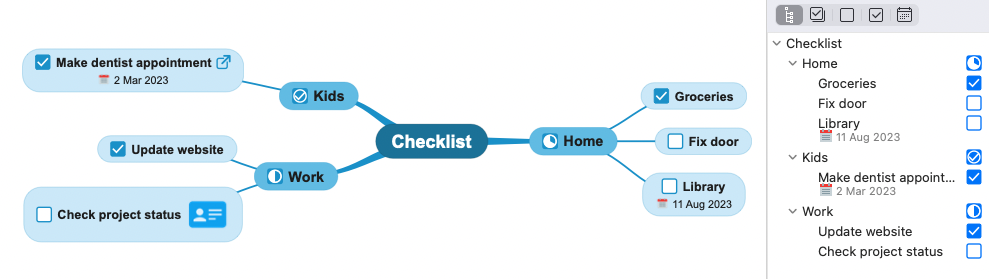
The outline view can display the mind map as a hierarchical list, checklist, to do list, done list or date list.
Mac and Windows: Click the outline icon ![]() in the inspector (right side of the screen). Or via the main menu – “View” – “Outline”
in the inspector (right side of the screen). Or via the main menu – “View” – “Outline”
iPad/iPhone and Android: Select “Outline” from the menu.
 Or use of the buttons next to hierarchical view to show
Or use of the buttons next to hierarchical view to show
- Check list
The check list displays only topics with checked and unchecked checkboxes. Click to check or uncheck. - To Do list
This displays topics with unchecked checkboxes only. - Done list
Displays only topics with checked checkboxes. - Date list
Displays only topics that have a date, sorted by date.
The brainstorm bar is designed to quickly get your ideas on the canvas. It frees you from having to think about where each idea belongs within your mind map, and enables you to focus more completely on idea generation.
Once done, order your ideas by using drag and drop.
Mac en Windows: Click the brainstorm button ![]() from the toolbar.
from the toolbar.
iPad&iPhone and Android: Select “Brainstorm” from the menu.
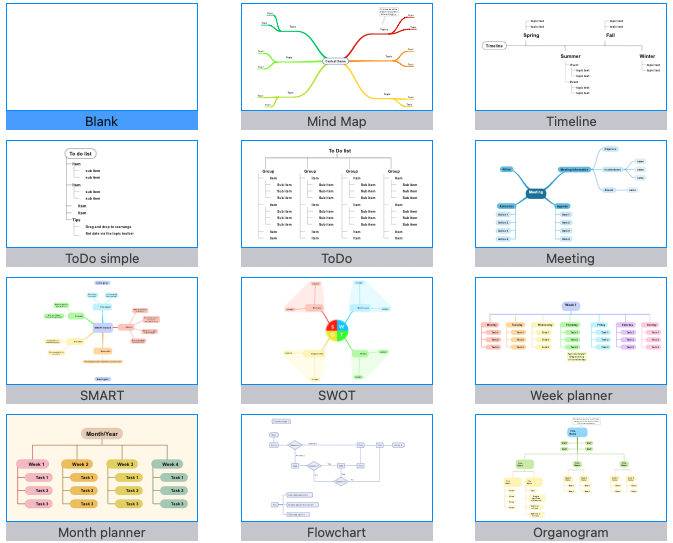
When you create a new mind map, you can select a template or start with a blank mind map. SimpleMind Pro has multiple predefined templates and you can add your own templates or download more here.
How to add a mind map as a template:
- Mac: Main Menu → File → Add to Templates.
- Windows: Main Menu → File → Share → Add to Templates.
- iPad&iPhone: Select the share icon from the toolbar → Add to Templates.
- Android: Select share from the toolbar or select "Share Mind Map" from the overflow menu→ "Add to Templates".

Easily create and play a slideshow presentation with SimpleMind. To start, open the slideshow view.
Mac and Windows: Use the inspector or the main menu – “View” – “Slideshow”.
iPad and Android tablets: select “Slideshow” from the menu.
This feature is not available for phones.
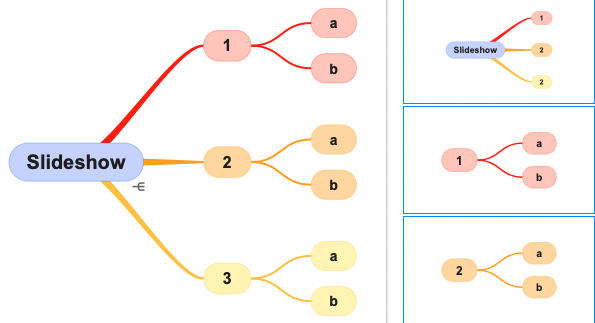
Create a default Slide Show in one tap
Tap on the "Add default slides" button so SimpleMind will create a slide for each branch.

Create a custom slideshow
Select one or more topics and tap "Add Slide".
The new slide will be added after the last selected slide. Reorder the slides by using drag and drop.
See more in this video

Play or export
Start the presentation by clicking "Start Slide Show", or use "Export Slides" to export all slides as .png images. When using "Export Sildes" SimpleMind will create a .zip with all the .png images for your convenience.Tips!
- Have you changed your mind map? For example, you've made a topic red? No need to start over. Simply select the slide and tap on the "retake slide" button.
- Long press "Add slides" or "Delete" for more options.
- Select a parent topic and Use "Show Childeren sequentially". This will add new slides, starting with the parent, next the parent and topic 1, next parent and topic 1 and 2 etc.

- Add the .png images as slides into a presentation app.
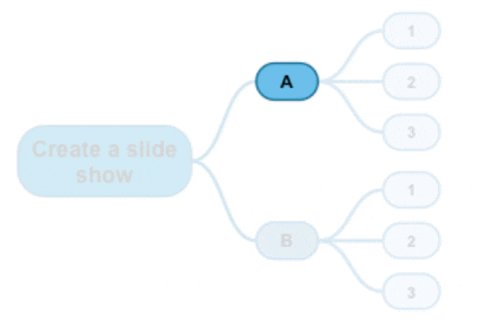
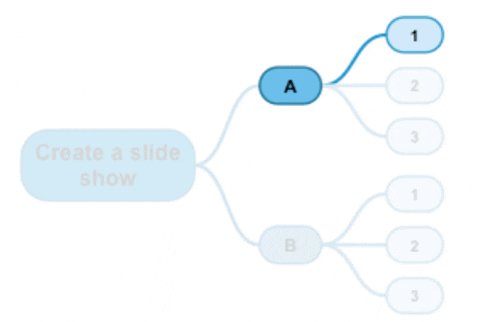
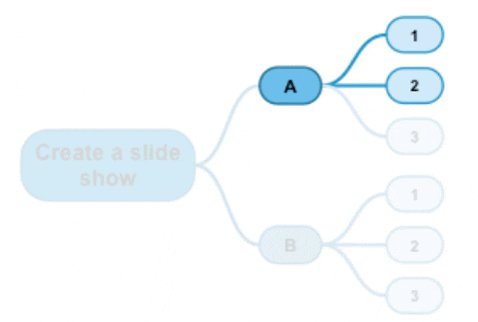
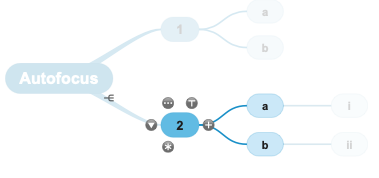
Autofocus is designed to help you focus on your ideas. It removes all the distractions while mind mapping by focussing only on the topics you are working on. You can apply it to:
- selected topic(s) only
- the selected topic(s) and the children (see image below)
- the selected branch
- lock autofocus on the selected branch. This helps you focus on one branch only, without any distractions.
- Optionally check “include cross-linked topics”

Mac: Click the autofocus button on the toolbar, or use the main menu “Zoom” → “Auto Focus”.
Windows: Select “Autofocus” from the status bar (bottom of the screen), or use the main menu “Zoom” → “Auto Focus”.
iPad/iPhone and Android: Select “Autofocus” from the menu.
SimpleMind can search for mind maps, or search inside a mind map.
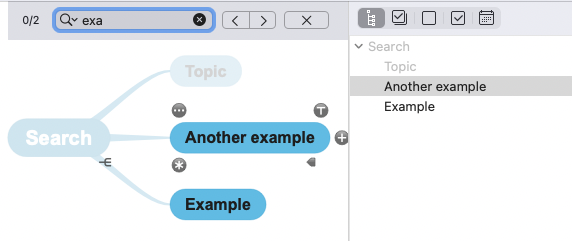
Search in an opened mind map
Use this to find topics or labels with a specific text. All other topics/labels will be faded, so the search results stand out. The search also applies to the outliner.

Mac: Command+F and enter text.
Windows: Control+F and enter text.
iPad/iPhone/Android: Select “search” from the (overflow) menu and enter text.
Tip: Use the arrows in the search window to move from the first found topic/label to the next and so forth.
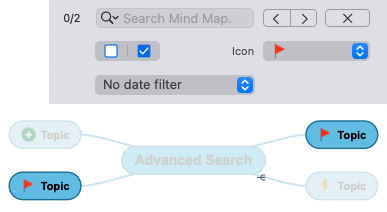
Advanced Search in an opened mind map - (Mac, Windows, iPad)
The advanced search can also filter topics by (un)checked state, a specific icon, before a date or after a date. Filters can be combined.
Long press the search tool![]() and check “advanced search”.
and check “advanced search”.

Search for mind maps
Mac and Windows: Use the main menu - File - Search in directories. SimpleMind shows a list with the found mind maps.
The first time you use this, select the directories you want SimpleMind to search in, for example "documents" and "Dropbox".
iPad/iPhone/Android:First select the storage, for example, Local or Dropbox. Type the text in the search bar in the toolbar. SimpleMind shows a list with the found mind maps.
Long press the search icon![]() to select “Search Titles” or “Full Text Search”.
to select “Search Titles” or “Full Text Search”.
If mind maps are stored in iCloud, use the Files app to search for mind maps.
Snap options may assist you in aligning topics when using a free form layout. SimpleMind supports:
- Snap to grid When snap to grid is enabled, the topic aligns or “snaps to” the grid position, even though the grid itself is not visible. This is useful for accurate placement of topics.
- Snap to guidelines
Guidelines help align topics. When enabled, SimpleMind displays guidelines when a topic aligns with other topics. The guidelines are only displayed when you move a single topic around. See the video below.
The combination of “center horizontal” and “center vertical” guidelines is usually the best choice to keep topics aligned. Topics always keep the same center, even when you edit the topic text or change the font(size).
Another useful combination is to horizontal align left and right sides combined with center vertical. However, should you change the topic text (or font size), you'll need to re-align the left or right edges.
Select “Snap Options” in Preferences to change the options.
SimpleMind can show mind maps in Dark Mode.
The built-in style sheets support dark mode, meaning if you switch to dark mode the style sheet will as well.
For example, this is a mind map in Light Mode:

And this is the same mind map in Dark Mode:

Mac: By default when Mac is in Dark Mode, SimpleMind will be as well. You can change this via the main menu "SimpleMind"-"Preferences" or turn this off/on for stylesheets only by clicking the options wheel in Stylesheets.
Windows: Change to dark mode via the main menu "SimpleMind"-"Preferences". Or change the stylesheets only in Stylesheets, next click the options wheel and select Dark Mode.
iPad&iPhone and Android: When your device is in Dark Mode, SimpleMind will be as well. You can turn this off/on for stylesheets via the options wheel in Stylesheets.
SimpleMind can show your mind map as "Read only" to prevent unwanted edits.
Use the blue arrow in bottom right corner to easily switch to full screen. On tablets long press for options to select "Read Only".
On Mac and Windows you can use also the main menu to select "View" - "Read Only".
On phones use the menu to select Read Only.
Change settings that apply to all mind maps in Preferences. For example, fonts, snap options, general options and image options.
To open the preferences:
Mac or Windows: Select from the main menu “SimpleMind” → “Preferences”.
iPad/iPhone and Android: Select “Preferences” from the drop down/ overflow menu.
Fonts
Using the default fonts assures mind maps will look identical across platforms and devices. Should you adjust the default global fonts on one device, please remember to select the same fonts on your other devices.
Tip! Rather than increasing the font size, change the editor scale factor. This will make the font look bigger (or smaller).
Adjusting the editor scale factor, rather than adjusting font sizes, assures your mind maps will still look identical across all devices.
Toolbars
Select a topic and tap the toolbar icon ![]() to bring up the topic toolbar.
to bring up the topic toolbar.
 The topic toolbar is optimised for each platform and differs slightly per platform.
The topic toolbar is optimised for each platform and differs slightly per platform.
| Copy - copies the selected topic and branch to the clipboard. iPad&iPhone and Android: "Copy as outline text" copies the complete mind map as text. Copy branch as outline will copy that branch only. |
|
| Cut or delete - cuts the selected topic and branch to the clipboard. | |
| Paste - the pasted topics are added as a child to the selected topic. iPad&iPhone and Android: Shows options "Paste as Central Theme" and "Paste text as list". |
|
| Open the style panel. | |
| Add an icon. | |
| Add an image. On Android and iPad/iPhone you can also record a video. | |
| Add a label or a call-out. | |
| Add a navigation link. | |
| Record a voice memo. SimpleMind for iPad/iPhone and Android only. | |
| Select checkboxes or progress bars. | |
| Set date. | |
| Display a group border or branch border. | |
| Change the layout. | |
| Add a cross-link. |
| Delete the relation. (iPad,iPhone and Android) | |
| Open the style panel. | |
| Clear the manually adjusted path. | |
| Toggles between "style as crosslink" or "style as relation". | |
| Add a label. |
| Send to back - rearranges the image behind other images in the same containing topic. | |
| Bring to front - rearranges the image before other images in the same containing topic. | |
| Copy - copies the selected image to the clipboard. Use "paste" from the topic toolbar to paste the image into another topic. | |
| Edit Image Link - change the image link that is opened when double-tapping the thumbnail. | |
| Change Image - select a different image or photo. | |
 |
Rotate - rotate the image. Use the two-finger rotate gesture (iPad/iPhone only). |
Purchase
We like to keep it simple. You need one license per platform and you pay only for what you need.
SimpleMind is available on four platforms:
- Mac
- Windows
- iPad & iPhone
- Android
For example, you want to use SimpleMind on Android and Windows. Only buy a license "SimpleMind for Android" and a license "SimpleMind for Windows".
SimpleMind 2 is a one-time purchase per platform, there are no subscriptions or monthly fees. All updates in SimpleMind 2 are free and included.
Click here for links to the stores
SimpleMind for Mac and/or Windows is sold by MyCommerce.
SimpleMind for iPad/iPhone is sold via Apple’s App Store only.
SimpleMind for Android is sold via Google Play only.
Click here for the links to the stores
Please note: When you purchase SimpleMind in Apple's App Store or the Google Play Store, their terms and (refund) conditions apply.
- English
- Arabic (not on Windows)
- Dutch
- French
- German
- Italian
- Japanese
- Korean
- Portuguese
- Russian
- Spanish
- Simplified Chinese (not on Android)
- Thai (not on Windows)
- Traditional Chinese (not on Android)
The language is set by the system settings of your device.
In SimpleMind for Windows set and change the language using the main menu - SimpleMind - Preferences - General options.
Note! Support is available in English only.
Mind Maps are used in wildly different ways. The examples below show a small selection. Click to see the full size image.
 |
 |
 |
 |
 |
 |
 |
 |
 |
Learn more about how to mind map or how to make a flowchart here.
Click here for the links to the stores
You can use in-app purchase to unlock all Pro features. Although the name will not change, at that point you will have the exact same features as SimpleMind Pro.
In-app purchase is possible in SimpleMind for iPad&iPhone and SimpleMind for Mac (AppStore edition).
- the SimpleApps edition, sold via our website
- the AppStore edition, sold by Apple’s App Store
When working with different devices this limits the ability to open linked documents, mind maps and images. Therefor, we recommend the SimpleApps edition.
We like to keep it simple. SimpleMind is a one-time purchase per platform. There are no monthly or yearly subscription fees. SimpleMind is sold at the sharpest price possible per platform. Always.
Therefor we do not offer discounts, such as student or reseller discounts.
SimpleMind for Mac and SimpleMind for Windows are both sold in the same store. Because of that, we can offer combination packs. Those prices are visible here . Unfortunately, we are unable to upgrade an existing license at a later time.
Reinstall
For existing customers, to reinstall SimpleMind follow these steps.
Please note, you need a license per platform.
Mac - AppStore edition
If you purchased in the AppStore, download again in the AppStore.- If you purchased SimpleMind Pro, install SimpleMind Pro.
- If you used in-app purchase in SimpleMind, install SimpleMind. Apple will recognize your purchase and unlock all Pro features.
Windows and/or Mac
Use the original download and activation e-mail to (re)install SimpleMind. Should you not have this you can download a copy from the MyCommerce Self Service portal.
Contact us for support if you cannot login and include
- the original e-mail address and order number.
- or a screenshot of SimpleMind - About (via the main menu - SimpleMind – About).
iPad&iPhone
Install is handled by the App Store.- If you purchased SimpleMind Pro, install SimpleMind Pro.
- If you used in-app purchase in SimpleMind, install SimpleMind. Apple will recognize your purchase and unlock all Pro features.
Android
Download again in the Google Play Store.
Trouble installing or asked to pay again? Please click here.
After purchase you can continue working with the mind maps you made using the 30-day trial or the free edition.
Mac and iPad&iPhone:If you used the free edition and purchased SimpleMind Pro as a separate app, transfer the mind maps to the new edition. See how.
Android: When you first run SimpleMind Pro you will be asked if you want to transfer the mind maps. Should you decline, you can still transfer manually.
Files and clouds
Mind maps are saved on your device or a cloud of choice, such as Dropbox or iCloud Drive. You can make as many mind maps as you want. The free editions can save mind maps on your device only.
Mac or Windows
Each time you create a new document, you name it and choose where to save it — for example on your desktop or in a folder. If you choose to save the mind map in a cloud folder, such as Dropbox or iCloud Drive, the cloud app syncs the changes with the cloud.
Make sure to install the cloud app from the cloud's website first, unless you use iCloud Drive.
Mac: When using iCloud Drive and SimpleMind Pro for iPhone&iPad, save mind maps in the SimpleMind folder created by SimpleMind for iPad&iPhone (the folder with the SimpleMind icon). The reason is that SimpleMind is not allowed to access any files outside that one SimpleMind folder as a security measure by Apple.
iPad&iPhone
When you first start SimpleMind Pro or used in-app purchase, SimpleMind will ask if you want to use iCloud Drive. If you do, this will create a SimpleMind folder in iCloud Drive where mind maps will be saved.
If you decline using iCloud Drive the mind maps will be saved on this device only (Local). If something happens to your device, you will no longer be able to access your mind maps.
Alternatively, select one of the built-in clouds to sync your mind maps with a cloud such as Dropbox or Google Drive. See how to connect to a cloud.
Android
SimpleMind for Android can save mind maps on your device (Local) or in a built-in cloud: Dropbox, Google Drive and OneDrive. Mind maps saved in a cloud will be synced with that cloud.
See how to connect to a cloud.
With SimpleMind Pro you can open mind maps on all your devices. For example, start your mind map on your phone or tablet and continue working on your desktop. The mind map looks the same on all devices. To sync your mind maps SimpleMind uses clouds. This is demonstrated in the video below.
Read more about storing mind maps in a cloud.
Note! You need a license per platform.
SimpleMind Pro (Mac and/or Windows) has two ways of working with mind map files.
- Multiple windows
- Single window with Explorer
You can change the application style via the main menu SimpleMind -> Preferences -> General Options.
Multiple windows
This is the style you're most likely familiar with from other apps. Mind maps, and linked mind maps, open in a new window making it possible to work in multiple mind maps simultaneously.
In SimpleMind for Mac you can optionally select to open mind maps in new tabs instead of new windows (via Preferences).
Single window with Explorer
This displays the Mind Map Explorer (navigator) on the left side of your screen. It shows thumbnails of your mind maps so you can browse though your mind maps from within the app. You can choose what directories are shown in the Explorer.

In Single Window style each mind map is opened in the same window, making it easier to focus. Linked mind maps also open in the same window, use the back button to switch back to the previous mind map.
Click on the yellow folder icon to add a directory to the Mind Map Explorer such as "My Documents" and/or a cloud folder.
Show or hide the Explorer by clicking the Explorer icon ![]() in the toolbar.
in the toolbar.
Share, export and import
SimpleMind Pro is able to import text files, .mm, and .opml.
To import use the main menu "File" - "Open". On iPad&iPhone long press the file and select "Open in SimpleMind".
On Android click the file and use the "import" button. Or if you use a cloud, tap the menu to open the cloud tab and locate the file. Use “Import” from the action bar.
- FreeMind (.mm) and .opml files.
SimpleMind imports the basic structure of an .mm or .opml file. SimpleMind extracts text, notes and hierarchy from and ignores all other attributes such as links and icons. It is intended to be used as a one-time import. - Text files (.txt)
This is an easy way to convert your text files into mind maps. Each new line in the text file creates a new topic. If a line starts with a tab, this creates a child topic.
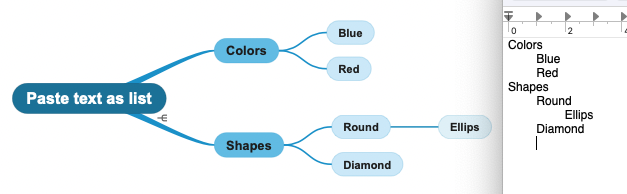
Tip: Use paste text as list to quickly copy text and paste this as mind map topics, see image below. Use the main menu - Edit - Paste - Paste Text as list. On iPad&iPhone and Android, use the topic toolbar - paste to select "paste text as list".

Read more..
Problem solving
iPad&iPhone and Android
If editing is not possible, for example moving a topic, most likely you’ve zoomed out too much. Zooming out beyond a certain level will switch the mind map to read-only, this prevents unwanted changes.
Zoom in to bring back the normal functionality.
If you prefer to work zoomed out, you can adjust the editor scale in Preferences.
After purchase you can continue working with the mind maps you made using the 30-day trial or the free edition.
Mac and iPad&iPhone:If you used the free edition and purchased SimpleMind Pro as a separate app, transfer the mind maps to the new edition. See how.
Android: When you first run SimpleMind Pro you will be asked if you want to transfer the mind maps. Should you decline, you can still transfer manually.

This problem can be solved easily by selecting the default font. Please select the tab "Fonts", via the main menu, "SimpleMind" - "Preferences". Change all fonts back to the default font. Or select for all fonts:
- Simplified Chinese: Microsoft Yahei
- Traditional Chinese: Microsoft JhengHei
- Japanese: Meiryo
- Korean: Batang
- Mac: Use the main menu to explore all keyboard shortcuts. Assign shortcuts via your Mac’s System Preferences.
- Windows:See, or change, the list of commands via the main menu use "SimpleMind Pro"- "Preferences" - “Keyboard shortcuts”.
Using a touch screen? Press-and-tap opens the context menu (right click). Two-finger-tap selects the entire branch selection. Learn more about Microsoft Touch Gestures. - iPad & iPhone: Long press the command key on your iPad to see all shortcuts in SimpleMind.
Note! When you are typing topic text and want to add a new topic, first use Command+Enter to stop editing. Next use Tab to add a Child Topic or Enter to add a Sibling Topic. - Android: See this list.
- SimpleMind won’t start, I see a window "Activating SimpleMind Pro".
This means you still need to activate SimpleMind. Check this video. - I purchased SimpleMind Pro, but still see “30-day Trial has expired”.
The SimpleMind Trial and SimpleMind Pro are two different applications. Uninstall the trial, or on Mac, delete the SimpleMind trial.app. This will not delete your mind maps. - I am unable to download/the download file is corrupt.
If you get an error message stating that the downloaded setup file is corrupt, this is either because the download was incomplete, or a virus scanner has blocked the download. You need to temporarily disable the virus scanner and re-download the setup.
Download and (re-)install is not handled by SimpleApps, but by the store where you purchased SimpleMind. the store has access to your customer records and payment details. If you have any problems (for example you're asked to pay again for the same platform), please contact the store and/or follow the steps in their help.
Mind maps are not stored on our servers, nor do we have access to your mind maps or data. Therefore we cannot restore your mind maps.
If you stored the mind map on a cloud, you may be able to restore a previous version of your mind map via the cloud's website. Some clouds, like Dropbox, can even restore a deleted file.
A trash-can image in the mind map means the mind map is in the trash.
Deleting a local mind map moves it to the local trash folder. To remind you that you’ve deleted this mind map, the mind map displays a trash can image. To get rid of this, move the mind map to any other folder. The same applies to mind maps accidentally created in the trash folder.
Use “Empty Trash” to completely and irreversibly delete the mind maps in the trash folder.

To delete, rename or move mind maps, tap "Edit" in the mind map explorer. Select a mind map and tap the command at the bottom of the mind map list.
Or navigate to the mind map.Left swipe a little bit and tap "More" to rename, move or duplicate.

Tap "Delete" or left swipe completely to delete the mind map.
To delete or rename folders in iCloud, please use Apple's Files app. SimpleMind does not have permission to edit your folders.
Tip! To copy an existing (local) mind map to "Files" use "Share" - "Open in.." and select Files. If the file is already stored on a cloud, you can also use the Files app itself to move mind maps.
This can happen when SimpleMind was not installed via the Google Play Store. For example, you used another app/store to install SimpleMind.
The only way to fix this is to install SimpleMind directly in the Google Play Store. First make a back-up of your local mind maps (if you have any). Remove the app and install again from the Google Play Store.
Note! If you use SimpleMind Lite, it is not possible to make a back-up. Deleting SimpleMind will also delete your mind maps.
There have been several cases where using the key to switch IME (Kanji key) causes problems, including crash of Windows own Metro app.
Our Japanese customers tried the steps in this article (external link, not associated with us) and that fixed the problem. Should you prefer to google, we recommend using the search term "Windows crash IME switch”.
We hope this helps you as well.
---IME(漢字キー)を切り替えるキーを使用すると、Windows 独自の Metro アプリがクラッシュするなどの問題が発生するケースがいくつかあります。
日本のお客様は、この記事の手順を試しました (外部リンク、当社とは関係ありません)。 そしてそれは問題を解決しました。 Google で検索する場合は、「Windows クラッシュ IME スイッチ」という検索語を使用することをお勧めします。
これがお役に立てば幸いです。
Security and privacy
We never share or sell your data. You’re our customer, not our product.
What data do we collect:
- SimpleMind for Mac (App Store), SimpleMind for iPhone&iPad and SimpleMind forAndroid:
The Play Store and the AppStore sell SimpleMind. We do not collect or have access to your personal data.
We do not have access to your mind maps or any related data (voice memos, images etc.). - SimpleMind for Mac (SimpleApps edition) and SimpleMind for Windows:
MyCommerce sells SimpleMind and takes care of order processing and delivery. Similar to how you purchase a book from a bookshop, not from the author (us, SimpleApps). After your order is completed, MyCommerce forwards us your name, address, e-mail address and product keys. We store this in our customer database. We use this information to send you a copy of your registration details should you ever lose the original.
MyCommerce does not give use payment details, like credit card numbers. Your data is not shared with or sold to anyone else.
We do not have access to your mind maps or any related data (voice memos, images etc.).
- Access to microphone: required to add voice memos to topics. Recorded voice memos are uploaded to your cloud of choice. Never to our servers. We do not access the microphone for anything else.
- Access to Accounts (and identity): required to be able to authorize with Google Drive. This is actually a Google requirement. Connecting to Google Drive is the only place where SimpleMind accesses Accounts. If you don’t connect SimpleMind to Google Drive, SimpleMind won’t need access to Contacts.
- Access to Contacts: required to be able to add or open a link to a contact. If you don't link to contacts SimpleMind won’t need access to Contacts.
- Access to External Storage and Documents: required to be able to exchange data with other apps and to be able to store mind maps in the “External Directory”.
- Access to Internet and Network state: required to be able to synchronize with the built-in clouds.
- Install Shortcuts: required to be able to add a shortcut to a mind map on the start screen at user request.
- Access to Calendar: to be able to add an event to the calendar and read back to the event's date.
Contact us
Please contact us if you have a different question, or to send us feedback.
- Android: android@simpleapps.eu
- iPad/iPhone: simplemind-touch@simpleapps.eu
- Mac: simplemind-mac@simpleapps.eu
- Windows: simplemind-windows@simpleapps.eu
- or use the feedback button from within SimpleMind.
E-mail is the fastest way to reach us. We will answer your question as soon as possible.